Als je foto’s op een website wilt plaatsen moet je ervoor zorgen dat de foto’s niet te groot zijn qua opslag. Een grote foto kost namelijk meer tijd om te laden in de webpagina. Niet alleen klikken mensen dan weg van de pagina, ook wordt de pagina minder snel getoond door Google bij een zoekopdracht.
Een foto bestaat uit een aantal pixels in de breedte en een aantal pixels in de hoogte.
![]()
Met een grote foto bedoel ik een foto met veel pixels. Tegenwoordig is deze al snel 6000 bij 4000 pixels groot.
Voor een website heb je lang niet zoveel pixels nodig als voor het printen van een foto. Het hangt er natuurlijk vanaf hoe groot de foto’s op de betreffende website getoond worden, maar meestal zal een foto van 750 x 500 pixels voldoende zijn. Dat betekent dat je foto dus veel minder pixels nodig heeft.
Hoe meer pixels een foto heeft, hoe groter het bestand is om op te slaan.
Maar ook de kwaliteit speelt een rol. Als je een foto opslaat als een jpeg bestand – een bestandstype dat vaak gebruikt wordt op een website – dan kun je een bepaalde kwaliteit kiezen. Hoe hoger de kwaliteit, hoe groter het bestand wordt qua opslag. Dit komt omdat bij een hogere kwaliteit meer kleuren en tinten intact blijven, en dit kost meer opslagruimte.
Misschien vraag je je af welke resolutie je foto moet hebben, dus hoeveel dpi oftewel dots per inch. Dan kan ik je geruststellen dat de dpi helemaal niets uitmaakt voor het tonen van een foto op een website. Je hebt de dpi alleen nodig als je een foto gaat printen. Een website werkt alleen met het aantal pixels.
Je kunt de foto’s die je voor een website gaat gebruiken van te voren verkleinen. Dit gaat bijvoorbeeld heel makkelijk met Photoshop Elements. Met de functie Exporteren kun je heel eenvoudig meerdere foto’s tegelijk verkleinen.
Hoe verklein je een serie foto’s?
Stel, je wilt een aantal foto’s verkleinen voor een website. Je wilt dat de langste kant van de foto maximaal 800 pixels wordt, en het moeten jpeg bestanden worden. Hoe pak je dat aan?
Stap 1:
Selecteer in de Organizer de foto’s die je wilt gebruiken voor de website.
Stap 2:
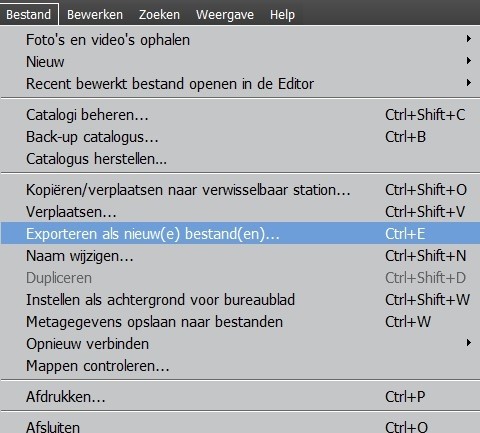
Je gaat naar Bestand > Exporteren als nieuwe bestanden.

Stap 3:
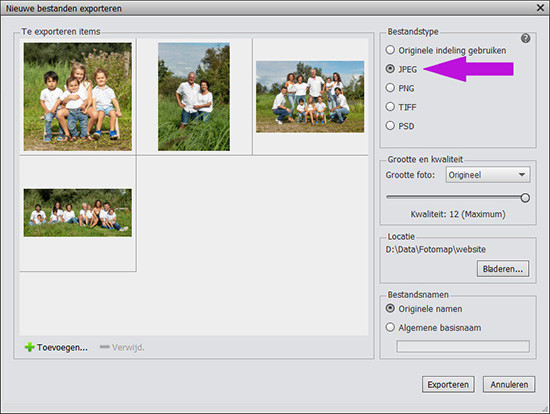
Je krijgt nu het scherm Nieuwe bestanden exporteren te zien. Bij Bestandstype kies je in dit geval voor JPEG.

Stap 4:
Bij de grootte van de foto kies je voor Aangepast, en je vult 800 x 800 in.
![]()
Dat klinkt wat vreemd omdat het lijkt alsof je de foto’s vierkant gaat maken. Maar dit betekent dat je de langste kant van de foto 800 pixels maakt. De kortste kant wordt naar verhouding aangepast.
Stap 5:
Nu kies je een kwaliteit voor je foto’s. Hoe hoger de kwaliteit, hoe groter de bestanden qua opslag worden. Dit komt dus doordat je meer kleuren en kleurnuances behoudt in je foto, wat meer geheugen en dus opslagruimte kost. Ga niet te laag zitten met je kwaliteit want dan wordt je foto blokkerig. Kies een waarde tussen de 8 en de 10.
Stap 6:
Kies een locatie voor deze nieuwe bestanden. Je oude bestanden worden namelijk (gelukkig) niet overschreven, maar je maakt nieuwe bestanden speciaal voor de website. Om overzicht te behouden is het aan te raden om een nieuwe map te maken met een duidelijke naam.
Stap 7:
Klik op Exporteren En daarna klik je op OK.
Je kunt nu de bestanden voor de website terugvinden op de locatie waar je ze hebt opgeslagen.
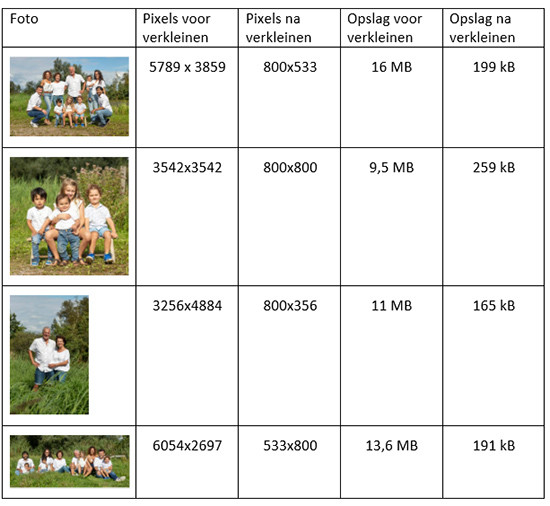
In de onderstaande tabel kun je aflezen uit hoeveel pixels de foto na het bewerken bestond, uit hoeveel pixels de foto nu bestaat, hoe groot de foto was qua opslag, en hoe groot de foto nu is na opslaan met kwaliteit 9.

Conclusie:
De foto’s hebben allemaal als langste kant 800 pixels, en ze zijn allen aanzienlijk minder groot om op te slaan.
NB:
Ook de plaatjes en foto’s in onze blogs verklein ik altijd. En ze zien er prima uit.




Theo
op 22 Dec 2020